Menampilkan Top Comment di Blogger
Halaman 1 dari 1
 Menampilkan Top Comment di Blogger
Menampilkan Top Comment di Blogger

Top Comment di Blogger merupakan infromasi dari jumlah terbanyak pemberi komentar di blog kita, Selama ini banyak yang menanyakan ke pada om bagaimana menampilkan Top Comment di Blogger , nah akhirnya terpecahkan juga cara membuatnya, informasi ini saya temukan di blog mas Anangku selengkapnya bisa dibaca disini. Seperti informasi dari mas Anang, pembuat kode pertama kali di munculkan disini kemudian diedit disini, sebagai tambahan Top comment ini dibuat oleh Ionut Alex Chitu dialah yang membuat dengan menggunakan aplikasi dari bantuan online yahoo pipes info selengkapnya bisa dilihat di http://pipes.yahoo.com/googlesystem/topcommentators
Dibawah ini merupakan kode yang bisa langsung digunakan, cara pasang kodenya sangat mudah tinggal masukan saja pada element halaman:
<script type="text/javascript"> function pipeCallback(obj) { document.write("<ol>"); var i; for (i = 0; i < obj.count ; i++) { var href = "'" + obj.value.items[i].link + "'"; var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>"; document.write(item); } document.write("</ol>"); } </script> <script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=c92ac21897d8b56e61cfa85930dd89a1&filter=nickname&url=http%3A%2F%2Fnamablog.blogspot.com&num=10" type="text/javascript"></script>
Apa saja yang perlu diedit?
filter=nickname : Masukan nama yang ingin kamu beri filter, sebaiknya filter nama sendiri.
namablog.blogspot.com : Ganti sesuai nama blog sendiri
num=10 : Jumlah maksimal komentator yang ingin ditampilkan
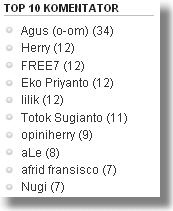
Pada tampilan awal akan tampil urutan jumlah komentator, jika rekan tidak menginginkannya tinggal hapus aja ke dua kode document.write("<ol>"); dan document.write("</ol>"); pada kode diatas
Thanks buat Anang untuk Infonya.
http://centricle.com/tools/html-entities/
Bhu_yunk- Admin

- Point Kamu : 534
Reputasi : 0
Join date : 09.02.11
Jumlah posting : 178
Halaman 1 dari 1
Permissions in this forum:
Anda tidak dapat menjawab topik
